Problema:
- Com o advento da NF-e 3.10 tem se a necessidade de adicionar um campo a mais na NF-e que é o campo "ind_final" , que indica se a transação está sendo efetuada com um consumidor final ou não.
- Necessita-se criar no Odoo na tela de cotações um campo a mais que o usuário possa escolher se é consumidor final ou não.
- É necessário criar este campo no banco de dados para salvar a informação cadastrada pelo usuário.
- Estar com o Odoo instalado e rodando via eclipse, caso não tenha configurado veja esta série de videos: Tutorial de instalação
- View - qualquer tela, formulário, que aparece no sistema, ela é responsável pela organização dos campos.
- Models - classe python que define novos campos, e contém métodos que podem ser executados.
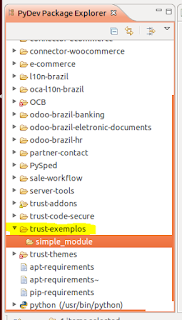
Primeiro passo criar uma pasta que irá guardar nossos módulos, e depois criar uma pasta para o nosso novo módulo:
A pasta trust-exemplos poderá conter vários módulos, a pasta simple_module será efetivamente o módulo que iremos criar. O próximo passo é adicionar a pasta trust-exemplos ao nosso addons_path no arquivo de configuração para que o Odoo encontre nosso módulo.
Cada pasta deve ser separada por vírgula, pode ser tanto o caminho completo como relativo ao local do arquivo de configuração.
Próximo passo é criar a estrutura básica de um módulo:
Agora vamos começar pelo arquivo __openerp__.py, nele criamos as informações básicas sobre nosso módulo, o arquivo deve ficar como a seguir:
#coding=utf-8
{
'name': 'Simple Module',
'category': 'Sale',
'summary': 'Adiciona novo campo consumidor final a cotação',
'version': '1.0',
'description': "Adiciona novo campo consumidor final a cotação",
'author': 'Danimar Ribeiro',
'depends': ['sale'],
'data': [
'views/sale_order.xml',
],
'installable': True,
}
As tags mais importantes são 'depends', onde dizemos quais módulos nosso módulo depende, e a tag 'data' onde adicionamos os arquivos xml utilizados por nosso módulo.
Agora vamos iniciar nossa aplicação para ver se o módulo vai aparecer. Acessamos o sistema e vamos para o menu "Configurações -> Atualizar lista de módulos" , se o mesmo não estiver aparecendo lembre-se de editar o usuário e habilitar "Procedimentos técnicos" para o mesmo, e após atualize a página.
Agora podemos pesquisar o mesmo em "Módulos locais":
Já podemos instalar o mesmo, porém toda vez que efetuarmos uma modificação em algum arquivo xml de nosso módulo, para que o mesmo tenha as alterações aplicadas devemos acessar o módulo e clicar em atualizar:
Vamos agora escrever nosso modelo, mais informações sobre como escrever os módulos aqui: Odoo
sale_order.py
#coding=utf-8
from openerp import fields, api, models
class SaleOrder(models.Model):
_inherit = 'sale.order'
ind_final = fields.Selection([
('0', u'Não'),
('1', u'Consumidor final')],
string=u'Operação com Consumidor final', required=False,
help=u'Indica operação com Consumidor final.', default='0')
__init__.py
from . import models
models/__init__.py
from . import sale_order
O arquivo sale_order.py deve estar com o código acima, nele criamos uma nova classe que herda de models.Model (python inheritance) e também adicionar a variável '_inherit' (odoo inheritance) para dizer que queremos extender a classe sale.order. Criamos então o campo ind_final do tipo selection com duas opções, mas informações sobre os tipos de campos no link acima.
Reiniciamos a aplicação e podemos atualizar novamente o módulo, após a atualização o campo já foi criado no banco de dados.
Por último devemos atualizar a view de cotações para adicionar o campo recém criado, mas antes disso necessitamos de algumas informações para modificar a view corretamente, basicamente necessitamos descobrir qual a view correta que devemos modificar, e o local onde o novo campo vai ser posicionado.
- Habilitar o modo debug na aplicação -clique sobre o usuário no canto superior direito e "Sobre o Odoo" e habilite.
- Vá para a tela de cotações e clique na opção "Editar form visão"
- Nela temos a informação do Id desta view que vamos precisar, e também informações sobre todas as views que herdam, bem como o xml associado a view. Vamos guardar este id: sale.view_order_form
- Após voltamos a tela anterior e vamos tentar posicionar nosso novo campo após o campo cliente, para isso vamos inspecionar o nome do mesmo posicionando o mouse sobre o mesmo:
- O campo possui o nome de partner_id, então vamos utilizar este id para posicionar nosso campo após este.
views/sale_order.xml
<?xml version='1.0' encoding='UTF-8' ?>
<openerp>
<data>
<record id="simple_module_sale_order_form" model="ir.ui.view">
<field name="name">simple_module.order.form</field>
<field name="model">sale.order</field>
<field name="inherit_id" ref="sale.view_order_form"/>
<field name="arch" type="xml">
<field name="partner_id" position="after">
<field name="ind_final" />
</field>
</field>
</record>
</data>
</openerp>
Partes importantes do xml acima:
- inherit_id: é o id da view que estamos herdando para modificar o comportamento da mesma, achamos esse id anteriormente inspecionando a view.
- partner_id: é o campo que vamos usar como referencia para adicionar o nosso conteudo após ele: "position='after'"
- model: esse é o modelo, deve ser o mesmo modelo da classe criada no arquivo .py
O código desde tutorial está em: https://github.com/Trust-Code/trust-exemplos










Muito obrigado. Era o que estava precisando.
ResponderExcluir